Material licenciado sob a licença Creative Commons CC BY-NC 4.0. Esta licença permite que outros distribuam, remixem, adaptem e criem a partir deste material, desde que seja atribuído o devido crédito pela criação original.
site by: puga
De que adianta ter mais pessoas com deficiência produzindo conteúdos, se os produtos não estão acessíveis para que elas possam consumi-los? Foi o questionamento que fizemos ao observar nosso trabalho. Outras perguntas se seguiram a esta:
Quem são as pessoas que têm acesso aos dados que analisamos, produzimos e comunicamos?
Como a comunicação de dados pode ser menos visual e explorar outros sentidos?
Que outros formatos são possíveis para comunicar dados?
“Nada sobre nós sem nós” era a direção que já tínhamos, então apostamos numa nova troca com pessoas com deficiência para encontrar respostas. Viria, então, a segunda residência, chamada Dados Acessíveis.
Apostamos na arte como uma ferramenta de experimentação que poderia ampliar nossas possibilidades de comunicação acessível. O edital sugeria a produção de duas peças artísticas – físicas, sonoras ou que explorassem múltiplos sentidos – com base em dados sobre as pessoas com deficiência no mercado de trabalho; e um ebook (este mesmo) que traria a metodologia desenvolvida. Destinamos a seleção a pessoas com deficiência que tivessem experiência, interesse ou habilidades artísticas e que pudessem conectar a temática da acessibilidade com gênero, raça e território.
A seleção seguiu os mesmos critérios da primeira [explicamos tudo no capítulo 1, em “Como fazer um edital acessível”].

Mulher negra com deficiência visual, moradora de Pedra de Guaratiba, na zona oeste do Rio de Janeiro, e graduanda em Jornalismo pela UFRJ.

Mulher negra com deficiência física, cria de Imbariê, no município de Duque de Caxias, e produtora cultural.

Mulher branca com deficiência auditiva, nascida em Nova Iguaçu, na Baixada Fluminense, escritora e pesquisadora de gênero


>>> Buscar e levar Andreia ao ponto de ônibus antes e depois da aula, a fim de evitar acidentes com motocicletas na passarela e garantir que ela embarque no ônibus correto;
>>> Evitar interrupções nas falas de colegas;
>>> Disponibilizar os materiais de papelaria e escritório em mesas e prateleiras mais baixas para que Larissa possa alcançar sem intervenção de terceiros;
>>> Disponibilizar os materiais de aula com antecedência para que Andreia possa acompanhar a leitura pelo celular;
>>> Falar pausadamente, sempre com a boca visível para que Tais possa fazer leitura labial;
>>> Reservar uma cadeira acolchoada para a Larissa.
Com a turma definida, voltamos ao desenho dos encontros e fechamos atividades que abrangessem: arte e acessibilidade, análise de dados, design e acessibilidade comunicacional.
Antes de botar nosso bloco na rua, decidimos testar a proposta de produzir peças sensoriais e fora do computador. Assim, surgiu o Hackathon de Dados Acessíveis.
Hackathon é um encontro que, em geral, reúne profissionais de tecnologia e computação. Divididos em grupos, os participantes tentam chegar a uma solução para um determinado problema, uma espécie de competição entre quem será a equipe rápida, criativa e eficiente.
Com base neste conceito, convidamos pessoas sem e com deficiência interessadas em experimentar a comunicação de dados de forma acessível. A proposta consistia em acessibilizar os dados por meio de recursos artísticos que explorassem diferentes sentidos, sem depender do uso de programas de edição no computador.
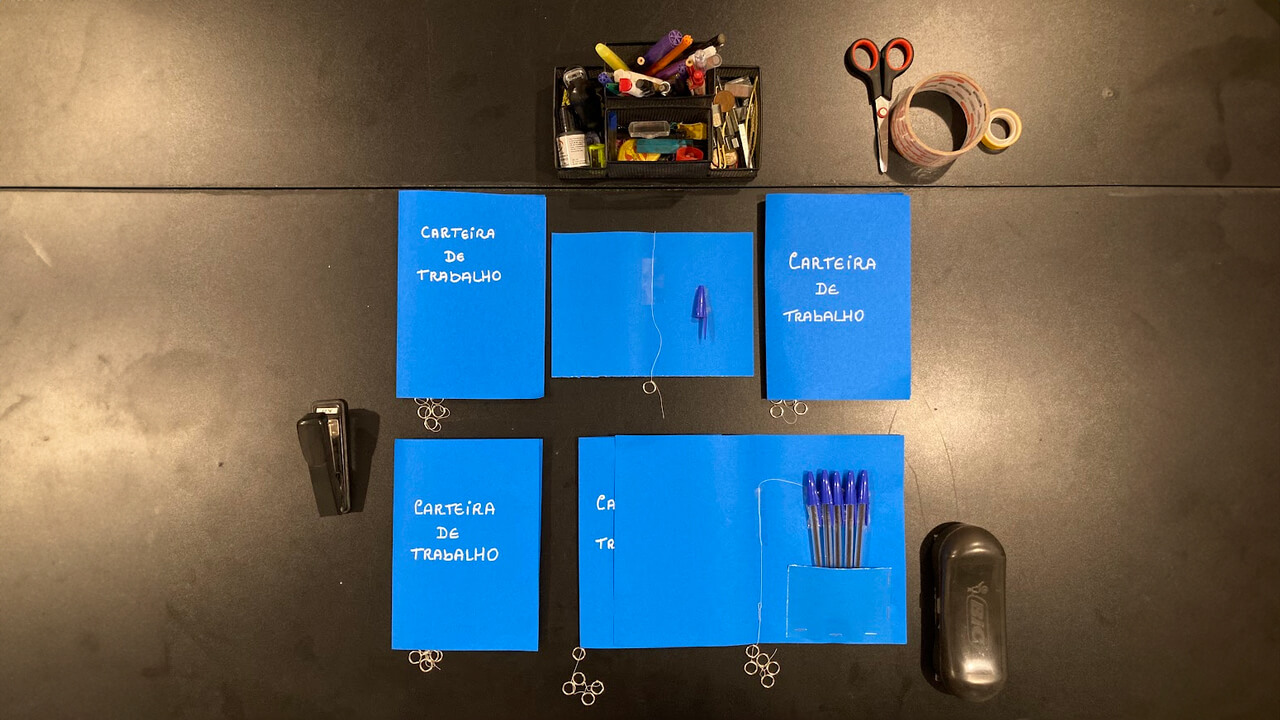
Assim, num sábado quente na Maré, reunimos um grupo de 20 pessoas. A equipe de dados apresentou uma análise feita a partir dos dados do Cadastro Geral de Empregados e Desempregados (CAGED) de 2019, e três grupos se dedicaram a pensar como transmitir um dado da análise com arte acessível. Para isso, tivemos à disposição materiais de artesanato, como miçangas, barbante, tachinhas, argolas, além de material de papelaria. Com as peças prontas, cada grupo deveria fazer a audiodescrição do dado para os demais, antes de apresentar o resultado final.




Na expectativa de explorar outros sentidos, além do visual, recorremos ao uso de texturas em relevo, feitas com barbante e miçangas. A estratégia não funcionou com as informações escritas, já que não sabíamos como reproduzi-las em braille. Ter as letras em relevo não garantiu a compreensão da peça por parte de pessoas com deficiência visual.

Tentamos inserir mais de um dado em uma mesma visualização, o que sobrecarregou a audiodescrição da peça.

Não seguimos um protocolo para a audiodescrição. Ela ficou muito detalhada, com foco em informações menos relevantes para o entendimento do dado. Enquanto um grupo ainda relatava o que continha na peça, o público já havia se perdido na explicação.

Ficou o aprendizado de que precisávamos de ajuda profissional para aprender a fazer a audiodescrição e que, de fato, agregar à experiência visual elementos de arte que exigissem a audição ou o tato poderiam tornar os dados mais acessíveis.
Você pode colaborar de várias formas e investir em educação, pesquisa e jornalismo comprometidos com as favelas e seus moradores.
Material licenciado sob a licença Creative Commons CC BY-NC 4.0. Esta licença permite que outros distribuam, remixem, adaptem e criem a partir deste material, desde que seja atribuído o devido crédito pela criação original.

Todo mês uma seleção braba de conteúdos sobre dados, tecnologias, favelas e direitos humanos.